| MEET POLI
| MEET POLI
| MEET POLI
| MEET POLI
| MEET POLI
Highly commended in the RSA student design awards
Highly commended in the RSA student design awards
Highly commended in the RSA student design awards
Highly commended in the RSA student design awards
Highly commended in the RSA student design awards

The brief
The brief
The brief
The RSA Student Design Awards is a competition for emerging designers in which students and graduates are challenged to tackle pressing social, environmental and economic issues through design thinking.
The RSA Student Design Awards is a competition for emerging designers in which students and graduates are challenged to tackle pressing social, environmental and economic issues through design thinking.
The RSA Student Design Awards is a competition for emerging designers in which students and graduates are challenged to tackle pressing social, environmental and economic issues through design thinking.
I developed Poli as a response to the ‘citizens as shapers’ brief which required entrants to “design a solution that harnesses digital tools to increase the quantity and quality of citizens’ participation in democratic processes.”
I developed Poli as a response to the ‘citizens as shapers’ brief which required entrants to “design a solution that harnesses digital tools to increase the quantity and quality of citizens’ participation in democratic processes.”
I developed Poli as a response to the ‘citizens as shapers’ brief which required entrants to “design a solution that harnesses digital tools to increase the quantity and quality of citizens’ participation in democratic processes.”
The problem
The problem
The problem
I discovered that young professionals are the least involved demographic in traditional forms of political participation, however often engage with political content through social media.
I discovered that young professionals are the least involved demographic in traditional forms of political participation, however often engage with political content through social media.
I discovered that young professionals are the least involved demographic in traditional forms of political participation, however often engage with political content through social media.
“56% of young professionals (21-40) had received or sent political content on social media in the last three months.”
“56% of young professionals (21-40) had received or sent political content on social media in the last three months.”
“56% of young professionals (21-40) had received or sent political content on social media in the last three months.”
Demos 2016
‘The Rise of Digital Politics’
After finding this insight, I interviewed Sanjan Sabherwal, a senior designer at Policy Lab, and learnt that “there is a movement and interest (from within government) to engage with citizens using Citizens’ Assemblies.” This led me to my idea; a digital platform connecting citizens ideas to a citizens’ assembly for debate and development into government policies.
After finding this insight, I interviewed Sanjan Sabherwal, a senior designer at Policy Lab, and learnt that “there is a movement and interest (from within government) to engage with citizens using Citizens’ Assemblies.” This led me to my idea; a digital platform connecting citizens ideas to a citizens’ assembly for debate and development into government policies.
After finding this insight, I interviewed Sanjan Sabherwal, a senior designer at Policy Lab, and learnt that “there is a movement and interest (from within government) to engage with citizens using Citizens’ Assemblies.” This led me to my idea; a digital platform connecting citizens ideas to a citizens’ assembly for debate and development into government policies.
Defining the user
Defining the user
Defining the user
I targeted the young professional demographic due to their low rates of traditional political participation, which I aim to improve by enabling them to participate through my digital platform. Within their age group (21-40), I defined two user archetypes:
I targeted the young professional demographic due to their low rates of traditional political participation, which I aim to improve by enabling them to participate through my digital platform. Within their age group (21-40), I defined two user archetypes:
I targeted the young professional demographic due to their low rates of traditional political participation, which I aim to improve by enabling them to participate through my digital platform. Within their age group (21-40), I defined two user archetypes:
· Creators: citizens that have lots of ideas about how to improve their local and national areas, but are unsure how to get these ideas heard by the people that can make them a reality.
· Creators: citizens that have lots of ideas about how to improve their local and national areas, but are unsure how to get these ideas heard by the people that can make them a reality.
· Creators: citizens that have lots of ideas about how to improve their local and national areas, but are unsure how to get these ideas heard by the people that can make them a reality.
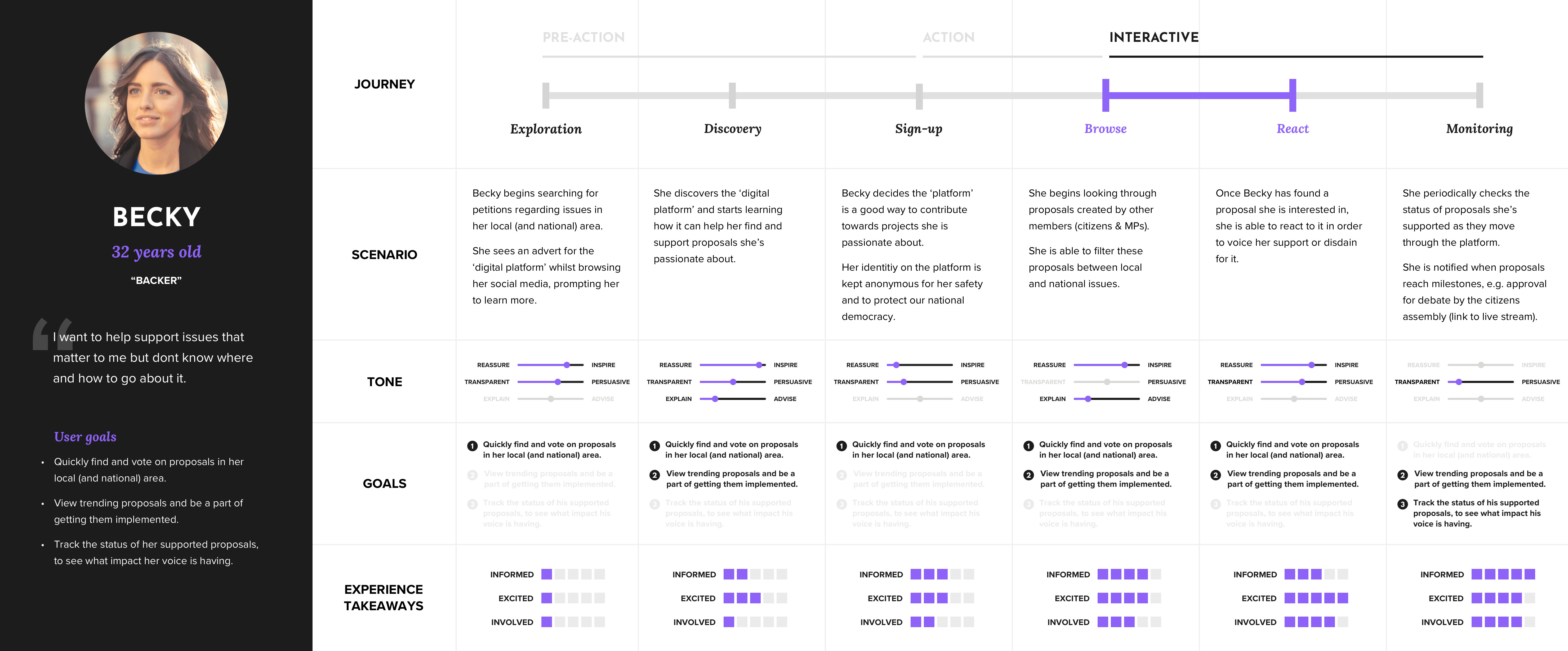
· Backers: citizens that want to help support issues that are important to them but don’t know where and how to go about it.
· Backers: citizens that want to help support issues that are important to them but don’t know where and how to go about it.
· Backers: citizens that want to help support issues that are important to them but don’t know where and how to go about it.
· Backers: citizens that want to help support issues that are important to them but don’t know where and how to go about it.
Experience blueprinting helped me work out which parts of the users journeys would be the same and which could differ, so I could design the product to provide a good experience for both user archetypes.
Experience blueprinting helped me work out which parts of the users journeys would be the same and which could differ, so I could design the product to provide a good experience for both user archetypes.
Experience blueprinting helped me work out which parts of the users journeys would be the same and which could differ, so I could design the product to provide a good experience for both user archetypes.
Information architecture
Information architecture
Information architecture
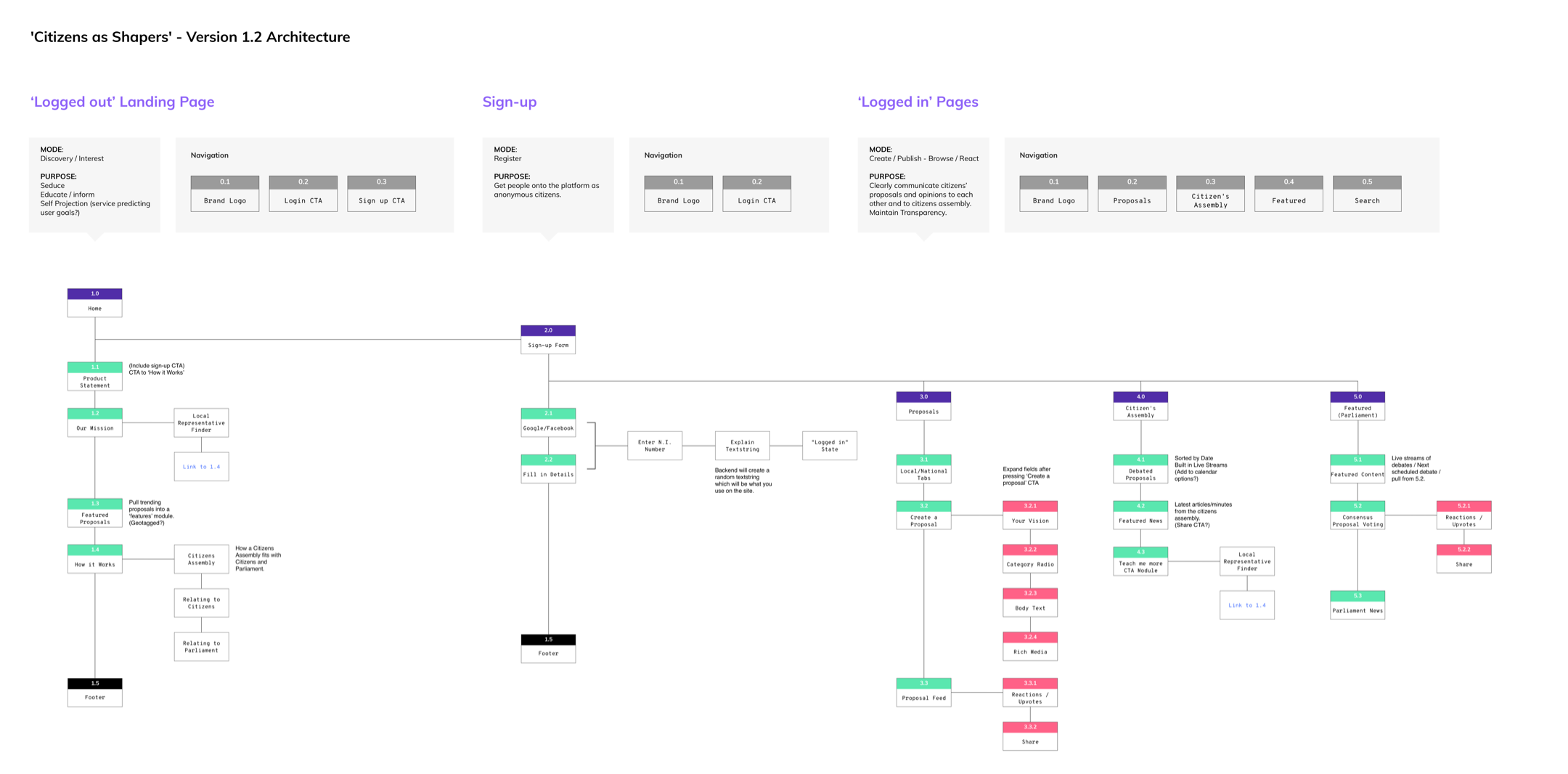
I created a sitemap to plan the user journeys through the content on my platform. This also helped me work out the modules and content I would need to wireframe and design for each page of the product.
I created a sitemap to plan the user journeys through the content on my platform. This also helped me work out the modules and content I would need to wireframe and design for each page of the product.
I created a sitemap to plan the user journeys through the content on my platform. This also helped me work out the modules and content I would need to wireframe and design for each page of the product.
Wireframes
Wireframes
Wireframes
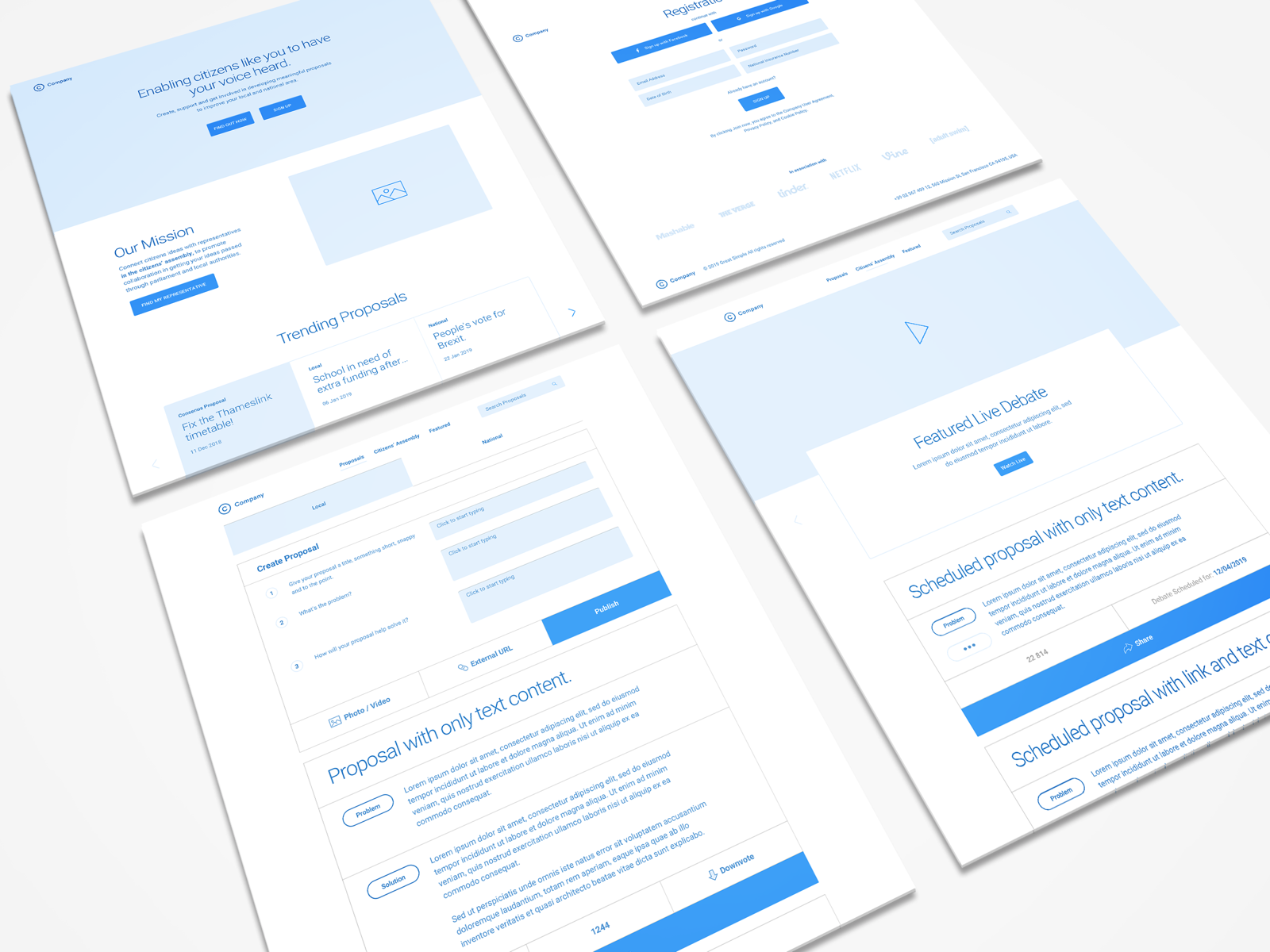
Before I designed anything, I created wireframes for each of the required pages. This helped me understand what content was required and how it would sit in different areas of the site on both desktop and mobile.
Before I designed anything, I created wireframes for each of the required pages. This helped me understand what content was required and how it would sit in different areas of the site on both desktop and mobile.
Before I designed anything, I created wireframes for each of the required pages. This helped me understand what content was required and how it would sit in different areas of the site on both desktop and mobile.
I printed these wireframes to test with potential users so I could gauge how easy the content was to understand and whether it was presented in a logical manner.
I printed these wireframes to test with potential users so I could gauge how easy the content was to understand and whether it was presented in a logical manner.
I printed these wireframes to test with potential users so I could gauge how easy the content was to understand and whether it was presented in a logical manner.
The feedback from this allowed me to quickly iterate the wireframes copy and modules to provide a better user experience for both my user archetypes, before I began designing the look and feel for the platform.
The feedback from this allowed me to quickly iterate the wireframes copy and modules to provide a better user experience for both my user archetypes, before I began designing the look and feel for the platform.
The feedback from this allowed me to quickly iterate the wireframes copy and modules to provide a better user experience for both my user archetypes, before I began designing the look and feel for the platform.
Homepage, Sign up, Proposal feed and Citizens' Assembly wireframe pages
As a result of this testing and iteration:
As a result of this testing and iteration:
As a result of this testing and iteration:
· The ‘Create Proposal’ module was split into three segmented fields (Title, Problem and Solution) to help guide ‘Creators’ through creating effective proposals.
· The ‘Create Proposal’ module was split into three segmented fields (Title, Problem and Solution) to help guide ‘Creators’ through creating effective proposals.
· The ‘Create Proposal’ module was split into three segmented fields (Title, Problem and Solution) to help guide ‘Creators’ through creating effective proposals.
· The proposal feed’s modules would be collapsed by default to speed up browsing, but can be expanded to show more info about individual proposals.
· The proposal feed’s modules would be collapsed by default to speed up browsing, but can be expanded to show more info about individual proposals.
· The proposal feed’s modules would be collapsed by default to speed up browsing, but can be expanded to show more info about individual proposals.
User testing
User testing
User testing
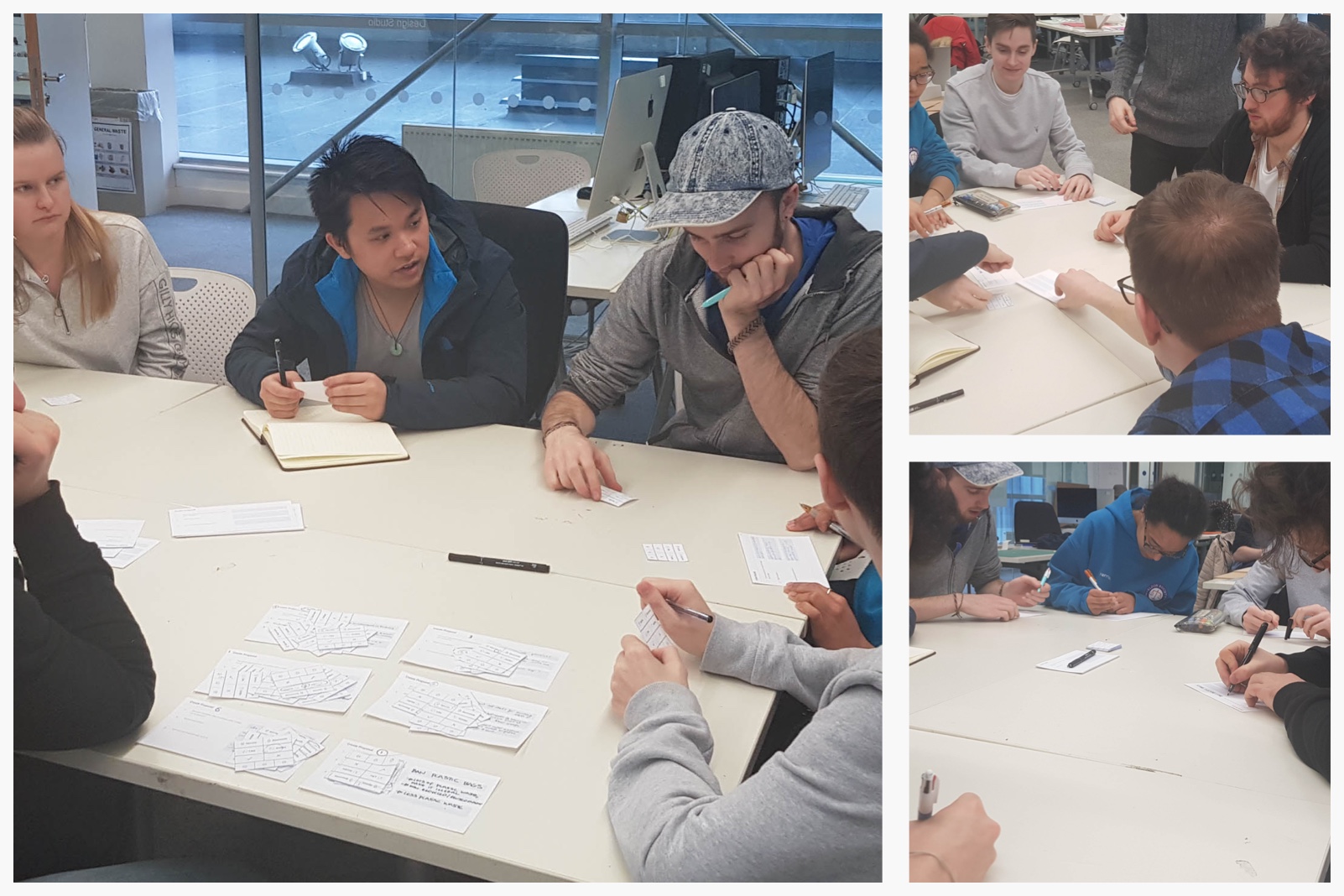
I ran a workshop with a group of citizens in my target demographic to test which form of reaction system best communicates users feelings towards proposals:
I ran a workshop with a group of citizens in my target demographic to test which form of reaction system best communicates users feelings towards proposals:
I ran a workshop with a group of citizens in my target demographic to test which form of reaction system best communicates users feelings towards proposals:
· 67% of votes cast used Upvotes or Downvotes.
· 67% of votes cast used Upvotes or Downvotes.
· 67% of votes cast used Upvotes or Downvotes.
· 16% of votes cast used Likes or Dislikes.
· 16% of votes cast used Likes or Dislikes.
· 16% of votes cast used Likes or Dislikes.
· 12% of votes cast used Emojis.
· 12% of votes cast used Emojis.
· 12% of votes cast used Emojis.
· 4% of votes cast used Ticks or Crosses.
· 4% of votes cast used Ticks or Crosses.
· 4% of votes cast used Ticks or Crosses.

Product journey
Product journey
Product journey
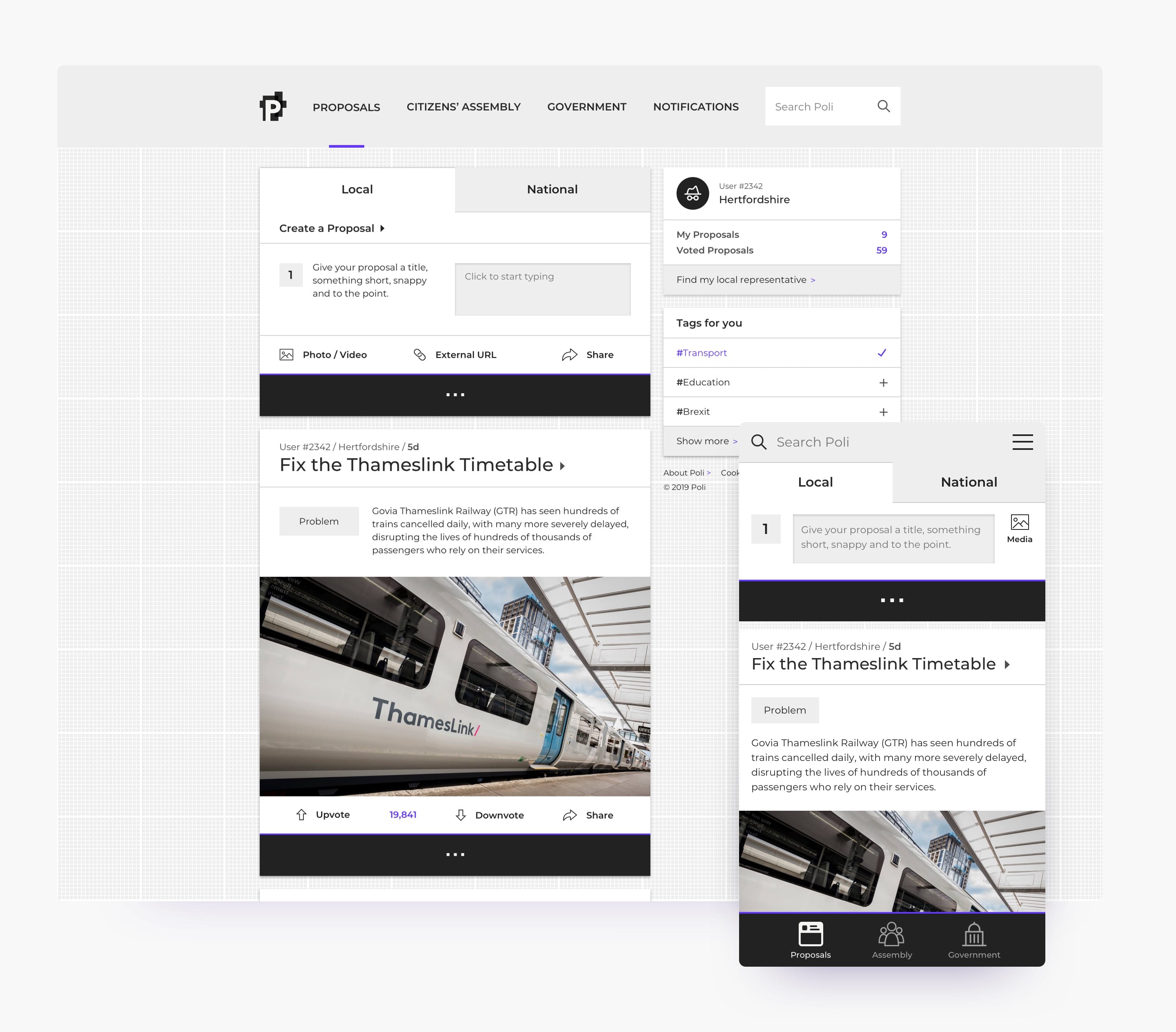
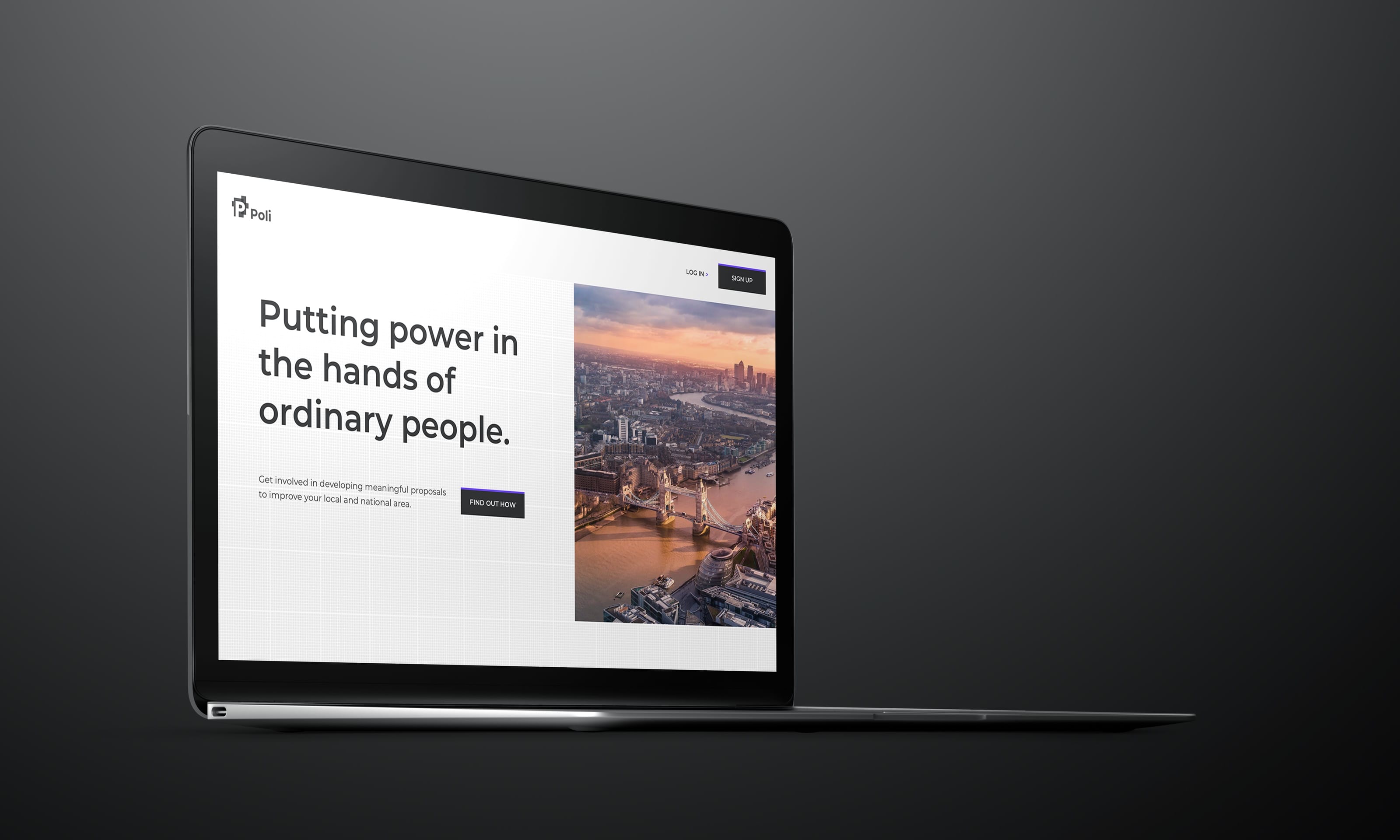
After updating the wireframes, I began designing the products look and feel. I was mindful it should not primarily use colours associated with individual political parties, as this may reduce peoples trust upon first impression.
After updating the wireframes, I began designing the products look and feel. I was mindful it should not primarily use colours associated with individual political parties, as this may reduce peoples trust upon first impression.
After updating the wireframes, I began designing the products look and feel. I was mindful it should not primarily use colours associated with individual political parties, as this may reduce peoples trust upon first impression.
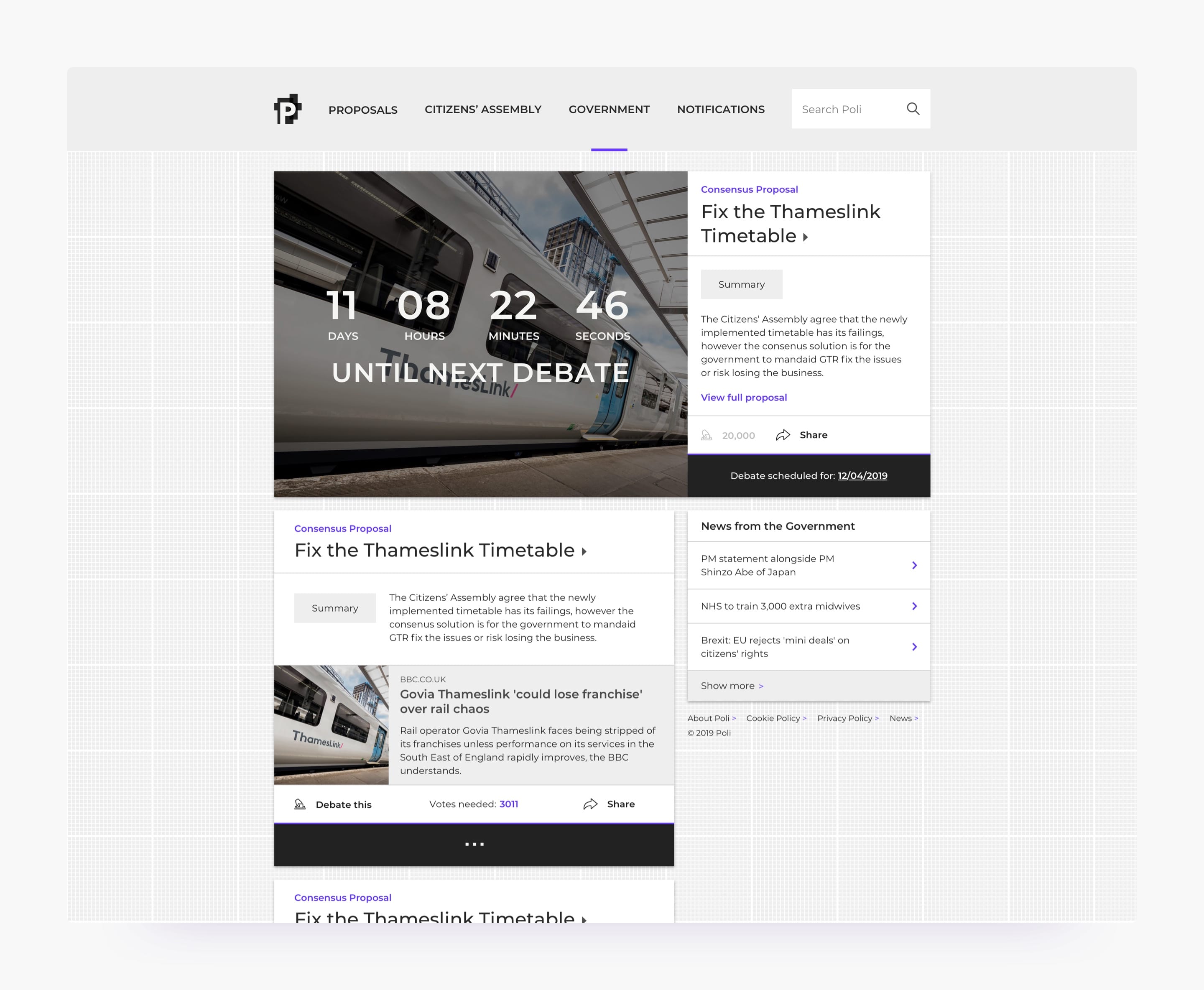
Once a citizen has created a proposal in the Proposal Feed, other citizens can upvote or downvote it to affect its chances of being debated in the Citizens’ Assembly.
Once a citizen has created a proposal in the Proposal Feed, other citizens can upvote or downvote it to affect its chances of being debated in the Citizens’ Assembly.
Once a citizen has created a proposal in the Proposal Feed, other citizens can upvote or downvote it to affect its chances of being debated in the Citizens’ Assembly.
Comprised of randomly elected citizens who are representative of the local demographics, the Citizens’ Assembly will deliberate over citizens proposals alongside experts from all sides of the debate; generating consensus policies for government.
Comprised of randomly elected citizens who are representative of the local demographics, the Citizens’ Assembly will deliberate over citizens proposals alongside experts from all sides of the debate; generating consensus policies for government.
Comprised of randomly elected citizens who are representative of the local demographics, the Citizens’ Assembly will deliberate over citizens proposals alongside experts from all sides of the debate; generating consensus policies for government.
Consensus policies from the Citizens’ Assembly are passed to government, where citizens can vote for them to be considered and implemented. This helps ensure the consensus policy is reflective of the original idea the citizens had supported in the proposal feed.
Consensus policies from the Citizens’ Assembly are passed to government, where citizens can vote for them to be considered and implemented. This helps ensure the consensus policy is reflective of the original idea the citizens had supported in the proposal feed.
Consensus policies from the Citizens’ Assembly are passed to government, where citizens can vote for them to be considered and implemented. This helps ensure the consensus policy is reflective of the original idea the citizens had supported in the proposal feed.
Results
Results
Results
“I think your graphical presentation and service plans are really good and the young professional group you are targeting are often the hardest group to engage with in general so a digital platform is a good idea.”
“I think your graphical presentation and service plans are really good and the young professional group you are targeting are often the hardest group to engage with in general so a digital platform is a good idea.”
“I think your graphical presentation and service plans are really good and the young professional group you are targeting are often the hardest group to engage with in general so a digital platform is a good idea.”
Sanjan Sabherwal, Senior Designer at Policy Lab
Sanjan Sabherwal, Senior Designer at Policy Lab
Sanjan Sabherwal, Senior Designer at Policy Lab

In June 2019, Poli was highly commended for the ‘citizens as shapers brief’ sponsored by Twitter in the 2019 awards.
In June 2019, Poli was highly commended for the ‘citizens as shapers brief’ sponsored by Twitter in the 2019 awards.
In June 2019, Poli was highly commended for the ‘citizens as shapers brief’ sponsored by Twitter in the 2019 awards.
Robin Lifecoach
Robin Lifecoach
Launching Modest Tea
Robin Lifecoach
Supporting the masses to reach a happy 100 year life
Supporting the masses to reach a happy 100 year life
Designing and running a loose leaf iced tea business
Supporting the masses to reach a happy 100 year life
The Road to Digital (II)
The Road to Digital (II)
The Road to Digital (II)
The Road to Digital (II)
The Road to Digital (II)
Eliminating the language barrier
Eliminating the language barrier
Eliminating the language barrier
Eliminating the language barrier
Eliminating the language barrier
© DAVID FRIEDMANN 2022
© DAVID FRIEDMANN 2022
© DAVID FRIEDMANN 2022
© DAVID FRIEDMANN 2022
© DAVID FRIEDMANN 2022